It has been long overdue.
My photography site, www.birkbeckphotography.eu, has been due a make-over for several years. Designs have changed over the years and I wanted a mechanism to link each image to the online shop over at RedBubble.
The new site has a clean UI, each image can be clicked on and the links to the online shop are in place.
I used a combination of Bootstrap and Jquery, with an excel spreadsheet of data that I convert to JSON before publishing the site. This makes it simple to add new images, without editing the HTML, I just add a row in Excel, save the image into my staging area and run a script that uses ImageMagick to resize the images for large and thumbnail sizes.
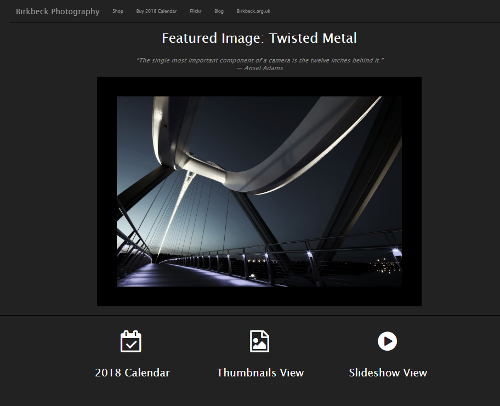
The top of main page looks like this:

There is a link to buy a calendar containing beautiful images from around the north east of England.
All images are listed as thumbnails as well as on an animated slider.

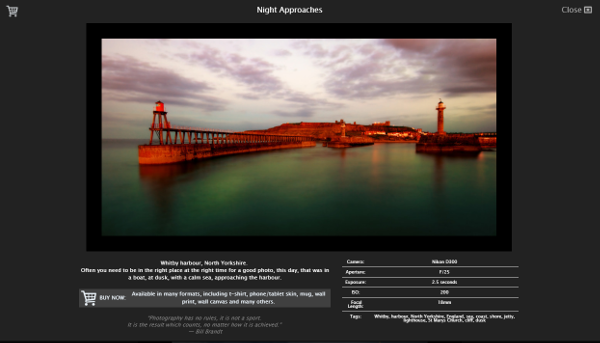
And when an image is clicked on, the image is shown, with links to the shop, a description and the camera details.

I have also gathered a number of photography related quotes, and these are randomly selected and placed within the page.
